What you need to Know to Build Your Website Navigation Menu
Your Website Navigation Menu serves as the traffic director to route your website’s visitors to the information they are looking for on your website. Navigation menus must be designed with the website visitor’s purpose in mind. It helps to think about what jobs your website is performing for those who use the website navigation menu. Ask yourself, what are they looking to complete? Some common information that website visitors look for are your about you page, your contact information, and perhaps directions to your physical location. Website visitors are also looking to find a way to navigate to any product or services you offer. Make sure that the website navigation menu links to these key pieces of information and that they are clearly labelled. Creating your website navigation menu can be simplified by using these 5 basic tips. You also want to be sure to have the menu navigation of your website be consistent on every page.Top 5 Tips to Creating Your Website Navigation Menu
- Consistency matters.
- Avoid multi-level menus and drop-downs within menus.
- Use color to help website visitors identify what page they are on.
- Use short descriptive labels for navigation menus.
- Trim Navigation Menus down to avoid visual overload.
Website Navigation Menu: Consistency Matters
You might be tempted to use clever placement of navigation to be different than other websites. This may not always be the best idea as website visitors have come to expect certain behavior when they visit a website. If they need to hunt for how to navigate through the material on your website, they may decide to click away. This is especially true when faced with the split second decision of whether to continue on your website or to click away. Make sure your website navigation menus operate in a similar way to other websites they have visited. This will help your visitors stay focussed on what they came to your website to do.Website Navigation Menu: Avoid Multi-Level Sub-Menus
Multi-level sub-menus are confusing and frustrating to navigate for a website visitor. People generally find excessive drop down menus annoying. Consider the different effects both of these styles have when you think about visiting the website image shown below. Compare the above website to the revision and simplified navigation menu shown below for the same website.
Compare the above website to the revision and simplified navigation menu shown below for the same website.
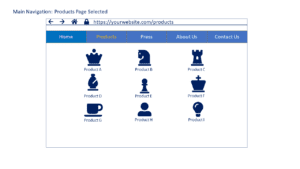
 Pairing the home page above with a nicely styled product page such as the one below will help your website visitors to find what they are looking for.
Pairing the home page above with a nicely styled product page such as the one below will help your website visitors to find what they are looking for.